Set text to all capitals.
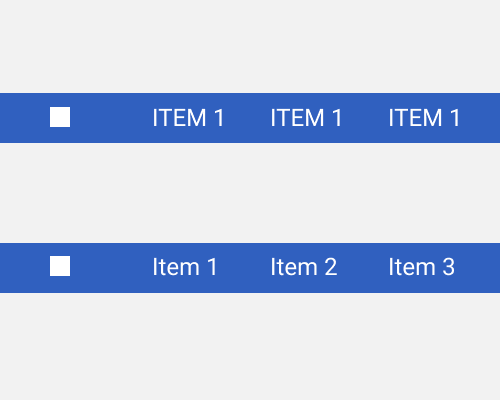
If you've got text items in your navigation, or you want your buttons to look particularly clean, you can set the text to all capital / uppercase letters. This helps with alignment, since uppercase letters have a boxier shape. They're easier to align with logos, shown in the example below with the small white square.
Not using uppercase text for navigation items can end up looking sloppy, or it can make the designers job harder in terms of alignment since they have ascenders and descenders to deal with.
It's less important to do this with buttons because they're usually self contained and you don't have a lot of elements inside the button in the first place, but it might be necessary if you've got buttons with icons in them.
If you're using all uppercase it can be harder to read the text, so watch out for legibility.