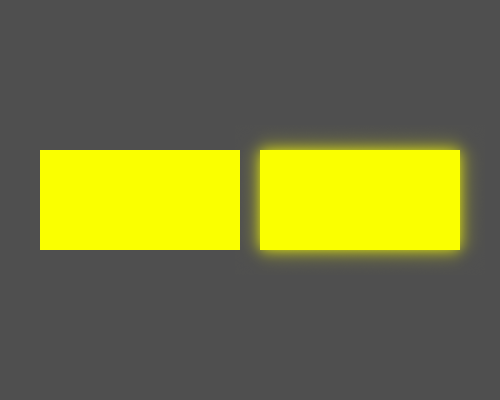
Apply a drop shadow to an element and set it to the same colour as that element. Give the shadow no offset, and increase its size until it's visible on all sides of the element.
If you have an element that's meant to look like a light source—it's glowing—then a drop shadow can simulate the light bleeding onto the interface around it.
Note that you can use this on text to make the text look like it glows.
I've used a dark background in the example below because with some colours, you won't get a very good effect unless the background is also the right colour to show it off.