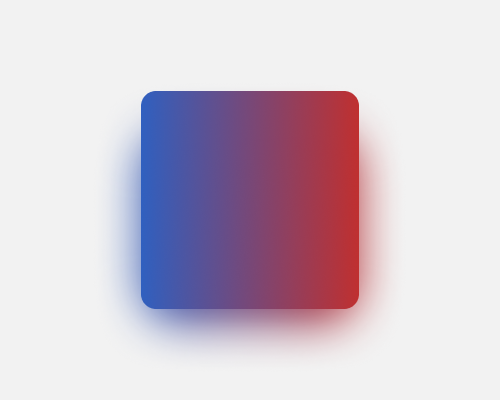
Duplicate an element so that it's behind the original element, then blur the duplicate heavily.
This technique gives you a drop shadow for an element that has the same colours in the same places as the element. It's similar to some televisions that are able to shine colours on the wall around the TV which match the colours on screen at that time. If you have a hard time choosing a colour for your drop shadow, this is an easy way to make sure the shadow matches the element well.
Some shadow colours are going to be more visible than others, so it might appear that some parts of your shadow are weaker or missing. For example, a white section of the element is going to be less visible as a shadow than a red part.