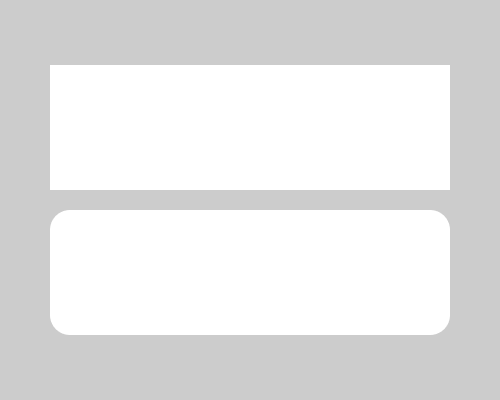
Add rounded corners to elements like fields, buttons, images.
Rounded corners help an interface feel softer - this might be to do with the fact that in real life, sharp corners are more dangerous. If you want your interface to feel friendlier or less formal, try rounding some corners. Rounded corners can help distinguish between elements like fields and buttons, if one uses them and the other doesn't.
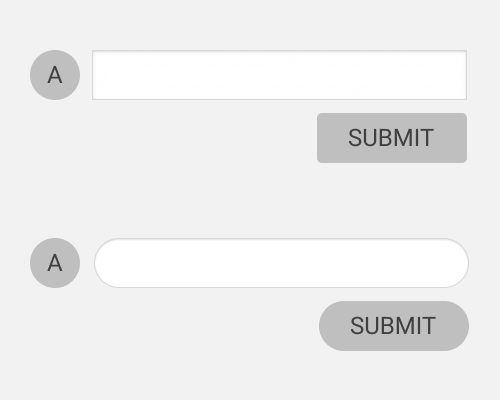
You should be consistent with your rounded corners. If you're using rounded corners on some elements, but not others, have a good reason for doing so. For example, maybe your buttons all have rounded corners but your form fields do not. This is fine as long as it's consistent.
You don't need a large corner radius on your rounded corners to give a "soft" impression. Having completely round corners - where you put the corner radius to its maximum - is more of a stylistic choice. In these cases you might want to use fully rounded corners everywhere, to avoid an inconsistent interface. See the second example below.