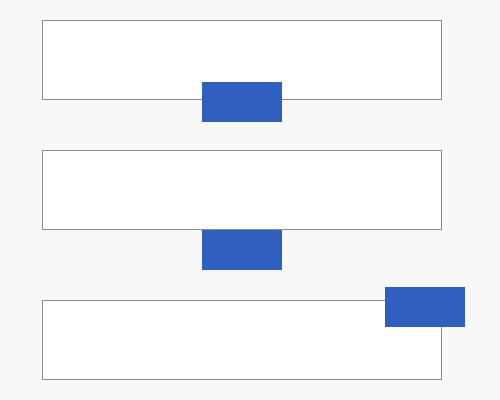
Take an element that usually sits inside another element, and move it so that it sits somewhere on the edge.
You might have an action that affects the contents inside a container (e.g. expands the container), which would work well hanging from the edge (like a pull tab).
You can also do this for visual interest. e.g. a button icon normally sits inside the edges, but if you have it overlap the edges the button will stand out.
If the main element casts a shadow, the element overhanging the edge might also need to cast a shadow.
Since this changes the shape of the group overall, it can make layout harder.