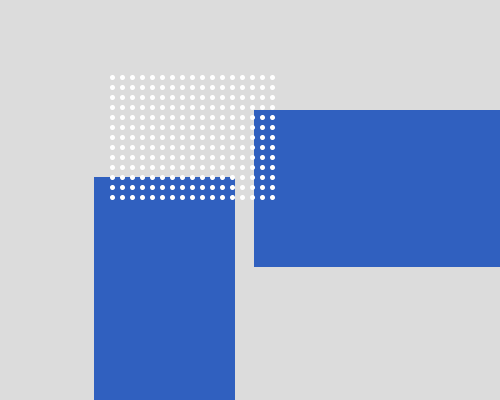
Put a grid of dots near other elements on the page, in a slightly disorganised fashion.
This is entering into graphic design territory, but I've seen this in enough mockups that I thought I should include it. It's useful if you want to create a collage style effect, but don't want to use another image or object that might distract from the other content, like the two blue rectangles below. This method lets you visually connect the two elements, but keep them "messy" in terms of layout.
The dots should not be a colour that's too distracting. They should also have enough contrast with all of the elements they'll be placed against, if you want people to notice the whole "rectangle" of dots.