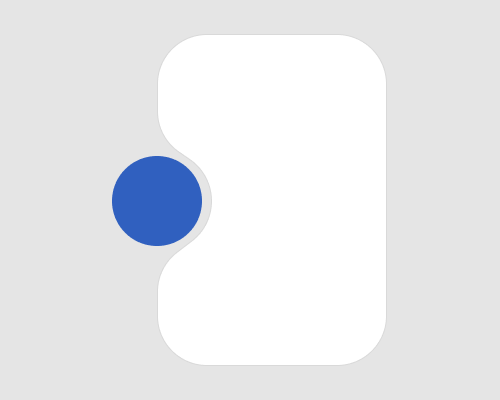
Place an element so that it overlaps another element, and where it does, "dent" the background element so that it's not touching the overlapping element.
This is a visually interesting way of overlapping two elements and still keeping them separate. It usually results in soft outlines, so it suits a design with rounded corners, for example. The interesting dent shape also surrounds and highlights the overlapping element, which makes it useful for highlighting interactive or temporary elements.
You'll be losing visiblity of some of the element that's overlapped. If it's a photo, for example, the "dent" might cover up some of it, and that part might be important.