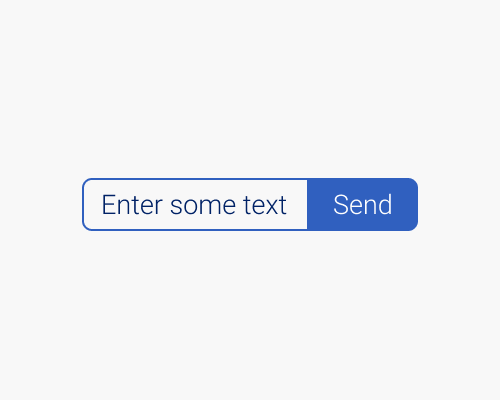
Combine a field and its associated button by making them appear to be one element.
If you've got a very simple form that's made up of just one button and one field, such as an email address form, this can be a good way of making it more visually interesting. It also saves space, but since it's such a small form in the first place space is probably not an issue.
This works better with flat design. If you're adding depth to your buttons, for example, but not your fields, it'll be a bit odd to see one part of a combined element have depth, when the other part does not.
This associated the button with the field in a very strong way, so this shouldn't be used if you've got one main action at the end of a form, and many fields.
Users also might not understand that this is a button and a field, since it's a less common pattern than simply showing the two near each other.