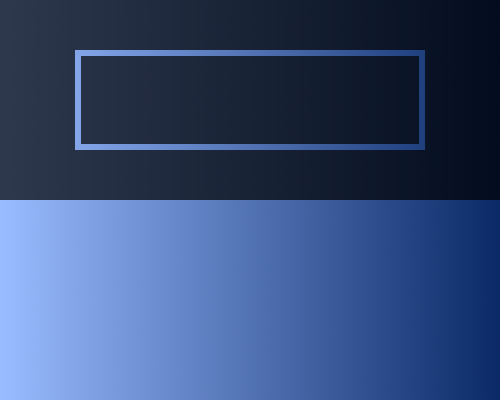
Cut out the outline of an element, letting the background show through as a border.
If you've got an interesting background that you want to show off, this is an easy way to bring it to the foreground, and at the same time not have to add any more elements on screen.
If your background isn't distinctive enough, this technique might be very interesting. If your background is flat blue, so will your element border be, and the user might not realise that you're letting the background through. In the example below, I applied a gradient to the background so you could tell that the background and the border are the same.