Create a two-hue linear gradient. Then add a third hue in the centre of the linear gradient, and set it to the hue that is half of the distance between the two hues, around the colour wheel.
If you create a two-hue gradient and those two gradients are far enough away on the colour wheel from each other, you’ll get a boring grey colour in the centre. One way to avoid this is to add a third half-way hue which means the gradient travels around the outside of the colour wheel, instead of through the centre.
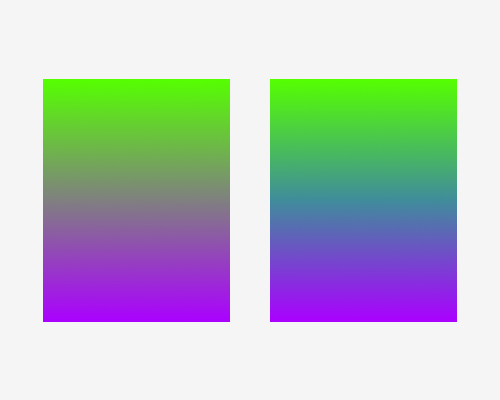
In the left example below, the gradient travels through the centre of the colour wheel, which is grey. In the right example, a third hue has been added so that the gradient travels through blue, which is half way between the other two colours.
If your gradient uses two hues that are close on the colour wheel, you probably don’t need this technique because the gradient doesn’t need to travel through the centre of the colour wheel.