When creating a colour gradient, use a slightly different hue for one of the colours, as well as changing the brightness and saturation.
If you want to add some visual interest to a gradient, instead of just changing the brightness and saturation of the two colours like normal, you can try changing the hue of the second colour, making it a slightly different colour. This makes the gradient feel much more interesting to look at, and less "flat".
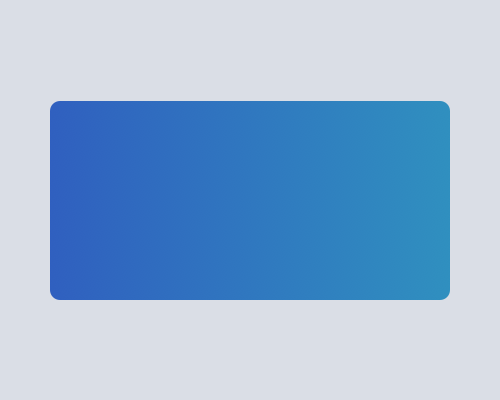
You should only change the hue value of the second colour by a small amount. In the example below the left hand colour is Hue 220, and the right hand colour is Hue 200. This adds more green to the blue.
Make sure both hues used in the gradient work with your background or element border colour.