Set the background of the page to a subtle gradient so that content at one end of the page is given extra contrast.
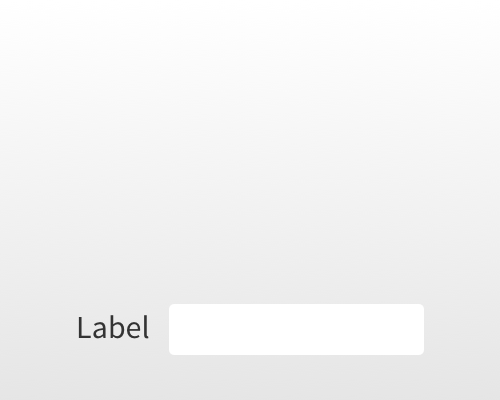
If you want to give the impression that you're only using one background colour for your whole page, such as with a simple landing page, but you want to increase contrast for elements further down the page, you can set the whole background to a subtle gradient. If you want a white background, for example, your gradient could be from white to very light grey.
This is most important if the elements you want to highlight with better contrast are themselves white, and wouldn't show up very well against a white background.
If you've got content in more than one area of the page that you want to highlight, this technique might not work for you. You could try having a gradient that shifts to a darker colour and then back to white several times throughout, for example, but this might not be easy to line up with your content on all devices.
The longer the page you're designing for, the harder it will be for the user to realise that the background colour has changed, since the gradient change will be more subtle.