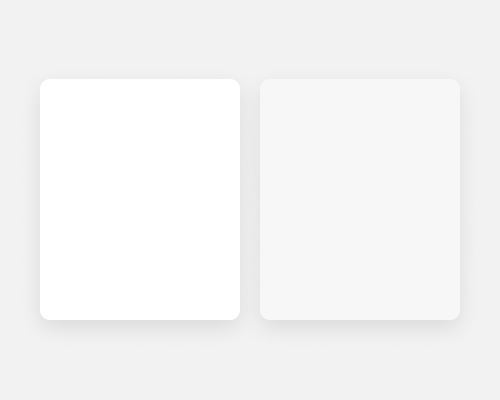
Give one element a slightly brighter background.
If you want to make an element appear to be closer to the viewer, you can give it's background a higher brightness. This makes the element easier to notice because it's brighter, but also makes it appear slightly closer because of the contrast between the element and the background. The drop-shadows in the example below are identical - only the brightness of the white background was changed by a small amount.
This is a very subtle effect, and on some monitors people might not even be able to tell the difference.
This doesn't work very well for colour backgrounds, so it's best to stick to black and white. I've found it's easier to tell the difference in brightness with two shades of white.