Use a transparent border around an element instead of a solid border.
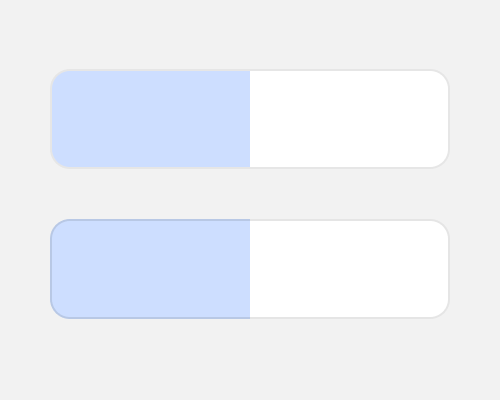
If you put a border around an element which has more than one colour, the border will often look washed out against some colours. If you make the border partly transparent, it’ll affect the colours differently. The solid grey border in the first example below is lost against the light blue background. But the black border set to 10% opacity darkens both the white and light blue backgrounds, and is visible against both.
Depending on the colour you will see a noticeable shift from the border against one colour to the border against another, which can look bad in a different way.