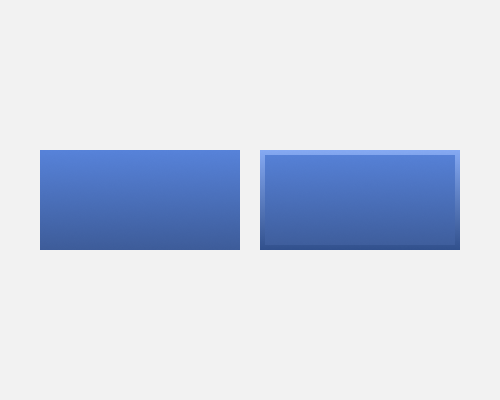
Add a border around an element and give it a gradient, from light at the top to dark at the bottom, assuming a top-down light source.
If you want an element to look like it's sticking out without giving it a shadow, one way is to make it look like the edges are chamfered. If you have a top-down light source, more light hits the top edge, making it appear lighter, and less light hits the bottom edge, making it look darker.
This is a useful technique for buttons, since it makes them look extra pushable which is a good signifier.
If you're using a gradient on the element itself, you might need to play with the relative lightness and darkness of the border gradient, since it might interact with the element gradient in a way that doesn't make the border clear.