Add a very subtle border around a shape.
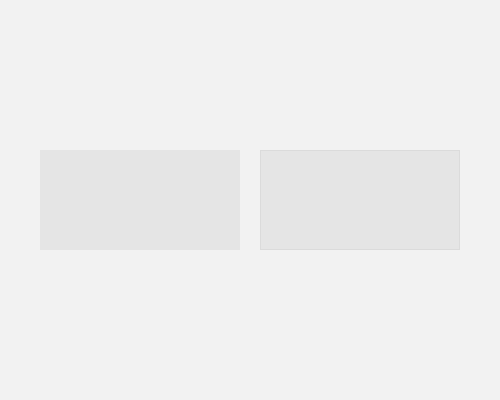
If you have an element that is a similar colour to the background - like in the example on the left below - one way to increase contrast is to add a very subtle border around the element - like in the example on the right. Make it slightly darker if the element is on a lighter background, or slightly lighter if the element is on a darker background.
This helps if you don't want to or can't change the colour of the element and the background, by sharpening the edges and making it easier for the eye to find them. It's so subtle that most people won't see it unless they're looking for it.
You can use a much subtler colour difference than you might think, and still have the same effect.
In the example below, the colour choice has made the element look like it's inset into the page a little bit. Play around with colour choices if you want to avoid this.