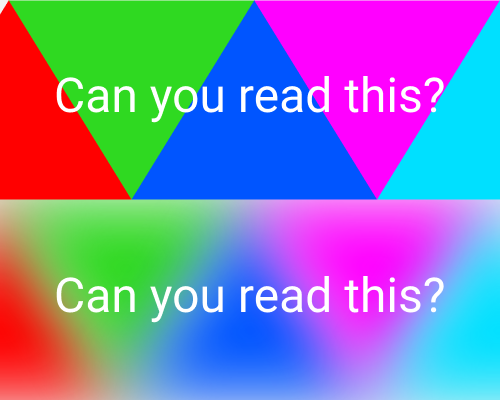
Blur the entire background of an element like text.
If you have some imagery behind some text, and it's not important that the user sees exactly what the image shows, blurring that imagery can help provide contrast to the text, and make it clearer.
If the background is made of bright colours, there might still be colour contrast issues. For example, a bright green background and green text probably won't be helped much by blurring the background, since the colour will still show through.