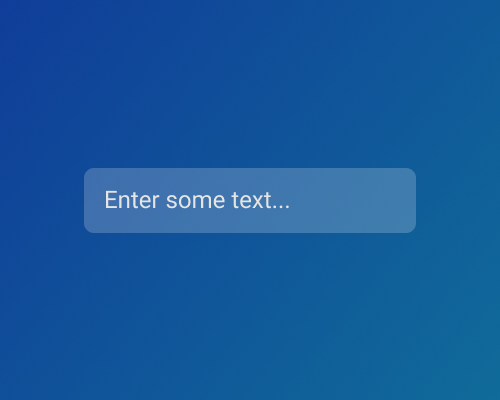
Create a white rectangle and set it's transparency to let the background through, to use as a text field.
If you want your text field to blend in with the background quite well, for example if your background is heavily brand related and you don't want to distract too much from that, you can use a transparent white shape to show where the text field is.
The example below has a white shape set to 30% transparency. You'll probably find it looks better if the transparency is very low.
Without placeholder text, which signifies that this is a field, users might not be sure whether the element is a field, so the more you can do to make that clear, the better.
You might naturally want to put dark text against a white background, but since the white background is mostly transparent, white text actually looks better.
If you have a light background, rather than a dark one, you might find that this technique works fine with a transparent black field as well. However, since black fields are much less common in interfaces, users might be even less sure whether this is a field.