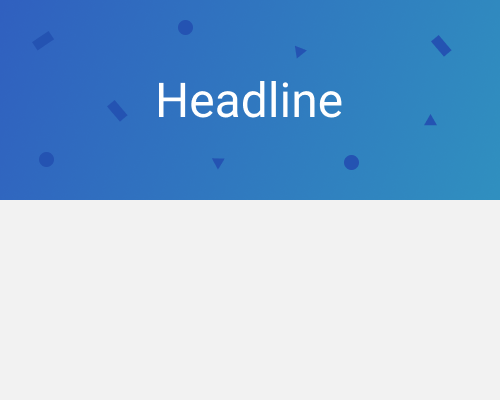
Scatter subtle shapes around a background section, behind the content.
If you want to make a section background more visually interesting, but don't have a photo or repeating pattern to use, you can use some subtle shapes to add variety. This can be especially helpful if there are particular shapes associated with your brand, or repeated throughout your interface.
The shapes should be very sublte. A slightly darker or lighter version of your background colour will work well. If the shapes are too colourful or bright, it can be hard to tell if they're part of the background or the foreground, and it can be hard for the user to know where their eyes should be looking next.
It helps if the shapes are spaced evenly apart, instead of being truly random. Rotating the shapes so they're all pointing in different directions also adds to the effect.
In the example below, I used a gradient for the background colour, which might help add some more visual interest without being overpowering.