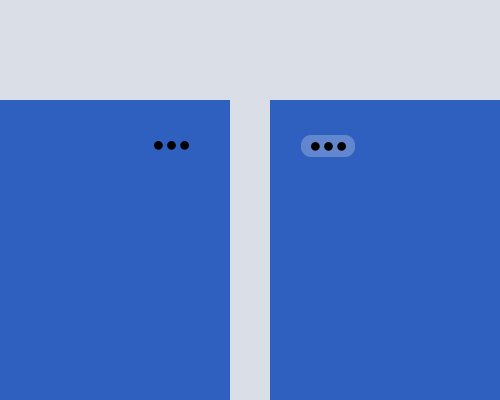
Add a shape behind an icon that will act as an action, and give it a semi-transparent colour to act as a tap target.
If you have a small icon that acts as an action, people can be more careful than they need to because they believe the tap target for the action is the size of the icon. Adding a semi-transparent background shape behind the icon can reassure the user that the tap target is bigger than the icon, let them know that the icon acts as a button in the first place, and provide more contrast for the icon if the background is too similar.
This approach still lets the background colour show through, which helps with not distracting from the branding.
The background doesn't need to be too bright - just enough that it's noticeable, but not so much that it looks like it's a part of the icon, visually.
As in the example below, it can be a good idea to make the shape match the shape of the icon as much as possible, so that the semi-transparent shape is not taking up more space than it needs to, and looks like it belongs.