Use an image as the background for an element.
Many elements such as cards use solid colours as background, or maybe gradients, but you can also use an image. This could be a photograph or illustration. This helps to give the user a better impression of what that card represents, or what they'll find if they tap on it.
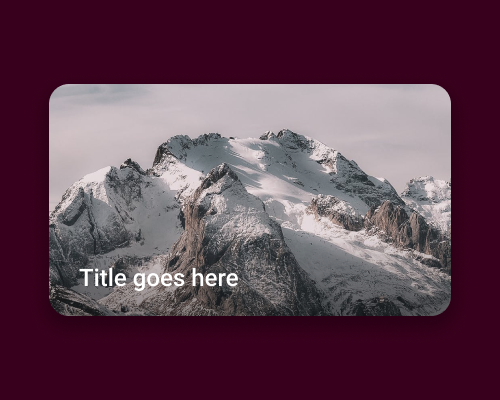
Placing content over busy images like photos or illustrations makes good background-foreground contrast difficult. Pick images that you know will contrast well with your content, or do what I did below: Place a semi-transparent layer between the image and the content to create more contrast. In this case I used a black gradient.
Lots of images will make an interface more busy, so be careful not to visually overload the user.