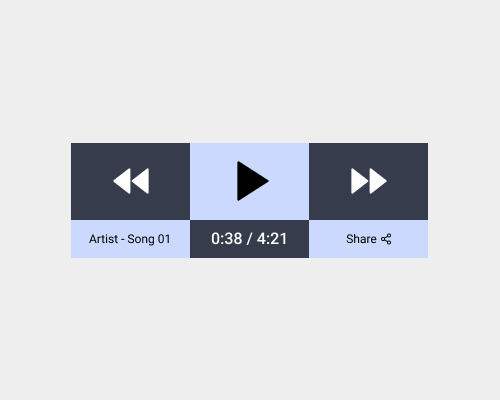
Give a different background colour to each of the elements in a group of elements. Arrange the backgrounds in rectangular shapes, sitting flush with each other, to give a checkerboard effect.
If you have a group of elements that are related, but need to be visually separate, you can give each of the elements in the group a different background colour. This avoids wasting space on things like dividers, and can give a clean look even though it's visually interesting.
Using the same colour for more than one of the backgrounds will give a stronger checkerboard effect, but it's not necessary to use only two background colours (As you might see on a chess board, for example).
However, using the same background colour for elements will give the impression that those elements are more related to each other than they are to the other elements in the group, so you might need to be careful.