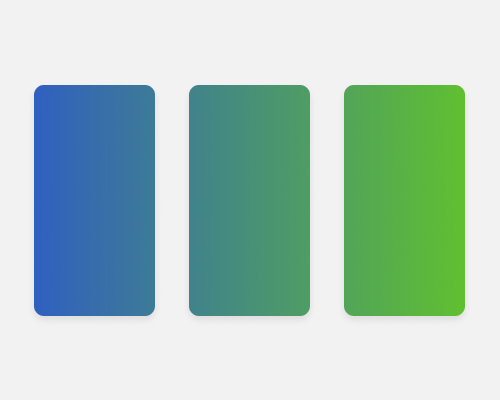
Spread a background over more than one container, taking into account the gaps between containers.
This could be any background style. Gradient, patterns, whatever. This gives the design a sense of coherence because each container feels like it belongs to the whole.
You’ll need to figure out how to apply this to all different viewport sizes. What works on a large screen might not work on a small screen where you have just one column, for example.
If the background style is subtle it might not be noticeable that it spreads across containers.