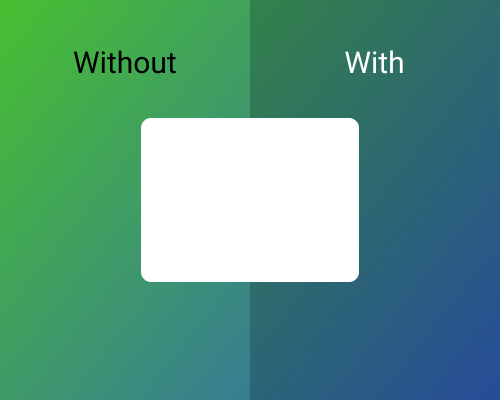
Put an overlay colour between the background and a pop-up window or element and use it to increase the contrast between the foreground and background.
This helps de-emphasise the background so that the user can focus on whatever element has just appeared. Usually these elements are modal so it’s a good idea to help the user focus so they can get back to what they were originally looking at.
It’s useful to have some context of where you were in the interface, so it’s a good idea not to make the overlay too dark.